Ajax 介绍
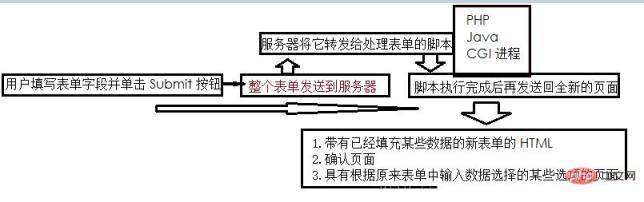
Ajax 由 HTML、JavaScript™ 技术性、DHTML 和 DOM 构成,这一杰出的方式能将愚钝的 Web 页面转换成交互性的 Ajax 应用程序。它是一种创建网站的强大方式。
Ajax 试着创建桌面上应用程序功能的和交互性,与不断创新的 Web 应用程序间的公路桥梁。可以用像桌面上应用程序中常见的动态性操作界面和漂亮的控制,不过是在 Web 应用程序中。
Ajax 应用程序常用过的基础技术:
1、HTML 用于创建 Web 表格并确定应用程序其他部分所使用的字段名。
2、JavaScript 代码是运作 Ajax应用程序的关键代码,协助改善与服务器应用程序的通讯。
3、DHTML 或 Dynamic HTML,用于动态更新表格。我们将要使用div、span 和其它动态性 HTML 原素来标识 HTML。
4、文本文档对象实体模型 DOM 用于(根据 JavaScript 代码)解决HTML 结构和(一些前提下)缺少对象的 XML。
Ajax 的定义
Ajax= Asynchronous JavaScript and XML(及其 DHTML 等)Asynchronous多线程JS和XML。
XMLHttpRequest这是一个 JavaScript 对象; 是解决所有服务器通讯的对象,建立该对象非常简单,如明细 1 所显示。
明细 1. 建立一个新的 XMLHttpRequest 对象
<script language=”javascript” type=”text/javascript”>
var xmlHttp = new XMLHttpRequest();</script>
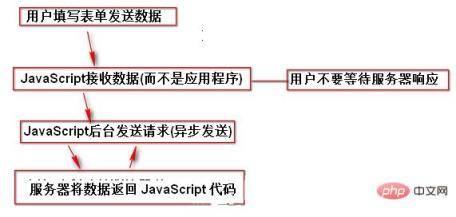
根据 XMLHttpRequest 对象与服务器进行对话的是 JavaScript 技术性。这不是一般的应用程序流,这恰恰是 Ajax的强劲作用的来源。

Ajax 基本上就是把 JavaScript 技术和 XMLHttpRequest 对象放到 Web 表格和服务器之间。

获得 XMLHttpRequest 的返回值后,应用 JavaScript 代码进行下列每日任务:
1、获得表单数据:JavaScript 代码非常容易从 HTML 表格中提取信息并发送至网络服务器。
2、改动表格里的数据信息:升级表格也很简单,从设定字段值到快速更换图象。
3、分析 HTML 和 XML:应用 JavaScript 代码控制 DOM(客户程序 下一节),解决 HTML 表格缺少对象的 XML数据库的构造
针对前二点,必须非常熟悉 getElementById() 方式,如 明细 2 所显示。
明细 2. 用 JavaScript 代码捕捉和设定字段值
//捕捉字段值:
// 得到字段名”phone”的值并且用其创建一个自变量phone
var phone = document.getElementById(“phone”).value;
//设定字段值:
// 从response的二维数组中获得值并将其提到标识中
document.getElementById(“order”).value = response[0];
document.getElementById(“address”).value = response[1];
DOM功能的
当需要在 JavaScript 代码和服务器之间传送 XML 和改变 HTML 表格时,我们再深入分析 DOM。
获得 Request 对象
XMLHttpRequest 是 Ajax 应用程序的关键.
var xmlhttp;
if (window.XMLHttpRequest)
{// 从 IE7 , Firefox, Chrome, Opera, Safari 中获得XMLHttpRequest对象
xmlhttp=new XMLHttpRequest();
}
else
{//从 IE6, IE5 中获得XMLHttpRequest对象
xmlhttp=new ActiveXObject(“Microsoft.XMLHTTP”);
}
明细 4. 以支撑多种多样浏览器的方法建立 XMLHttpRequest 对象
/* Create a new XMLHttpRequest object to talk to the Web server */
var xmlHttp = false;
/*@cc_on @*/
/*@if (@_jscript_version >= 5)
try {
xmlHttp = new ActiveXObject(“Msxml2.XMLHTTP”);
} catch (e) {
try {
xmlHttp = new ActiveXObject(“Microsoft.XMLHTTP”);
} catch (e2) {
xmlHttp = false;
}
}
@end @*/
if (!xmlHttp && typeof XMLHttpRequest != ‘undefined’) {
xmlHttp = new XMLHttpRequest();
}
这一段代码的关键分成三步:
1、建立一个自变量 xmlHttp 来引入将要创建的 XMLHttpRequest 对象。
2、试着在 Microsoft 电脑浏览器中建立该对象:
1)试着应用 Msxml2.XMLHTTP 对象建立它。
假如不成功,再试着 Microsoft.XMLHTTP 对象。
3、假如仍然没有创建 xmlHttp,则以非 Microsoft 的形式建立该对象。 最终,xmlHttp 应当引入一个高效的XMLHttpRequest 对象,不管运作怎样的浏览器。
Ajax 的请求/回应
与服务器里的 Web 应用程序打交道的是 JavaScript 技术性,而非立即提交给那一个应用程序的 HTML 表格。
发出请求
怎么使用XMLHttpRequest 对象?
最先–需要一个可以启用JavaScript 方式 的Web 网页页面 。
接着就是在所有 Ajax 应用程序中几乎都类同的流程:
1、从 Web 表格中获得必须的信息。
2、创建要连接的 URL。
3、开启到云服务器联接。
4、设定网络服务器在完成后应运转的函数公式。
5、发送请求。
明细 5 里的实例 Ajax 办法就是按照这个次序组织的:
明细 5. 传出 Ajax 要求
function callServer() {
// 得到city和state的值
var city = document.getElementById(“city”).value;
var state = document.getElementById(“state”).value;
// 当它们的值任一个不存在的情况下完毕JS
if ((city == null) || (city == “”)) return;
if ((state == null) || (state == “”)) return;
// 建立连接的URL对象
var url = “/scripts/getZipCode.php?city=” escape(city) “&state=” escape(state);
// 打开一个连接网络的连接
xmlHttp.open(“GET”, url, true);
// 设置一个方式,当要求返回的情况下调用这个方法
xmlHttp.onreadystatechange = updatePage;
//xmlhttp.onreadystatechange=function()
//{
// if (xmlhttp.readyState==4 && xmlhttp.status==200)
// {
// document.getElementById(“myDiv”).innerHTML=xmlhttp.responseText;
// }
//}
// 产生连接
xmlHttp.send(null);
}
开始的代码应用基本上 JavaScript 代码获得好多个表一个字段值。 随后设置一个 PHP 脚本制作做为链接的总体目标。 需要注意脚本制作 URL 的特定形式,city 和 state(来源于表格)应用简单 GET 主要参数额外在 URL 以后。 最后一个主要参数假如设成 true,那样将要求一个多线程联接(这便是 Ajax 的由来)。 如果使用 false,那样代码发出请求后将等候缺少对象的回应。 假如设成 true,当网络服务器在后台解决要求时客户仍然可以应用表格(乃至启用别的 JavaScript 方式)。
onreadystatechange特性能够告知网络服务器在运作结束后干什么。由于代码并没有等候网络服务器,务必让网络服务器了解如何做便于您能做出响应。
在这样一个示例中,假如服务器处理完了请求,一个特殊名叫 updatePage() 的办法要被开启。
最终,应用值 null 调用send()。因为已经在请求 URL 中加了要发给服务器的数据(city 和state),因此请求中不用推送一切数据。这个就发出请求,服务器依照您的需求工作中。
解决响应
1.哪些也不要做,直至 xmlHttp.readyState 属性的值相当于 4。
2.服务器将把响应添充到 xmlHttp.responseText 属性中。
这其中的第一点,即就绪状态;
第二点,应用 xmlHttp.responseText 属性得到服务器的响应,明细 6里的示例方式能够服务器依据 明细 5 中发送的数据启用。
明细 6. 解决服务器响应
function updatePage() {
if (xmlHttp.readyState == 4) { var response = xmlHttp.responseText;
document.getElementById(“zipCode”).value = response;
}
}
它等候服务器启用,假如是就绪状态,则应用服务器返回的值(欢迎来到客户输入的城市和州的 ZIP 编号)设定另一个表一个字段值。
一旦服务器回到 ZIP 编号,updatePage() 方式就拿大城市/州的 ZIP 编号设定那个字段值,客户就能改变该值。这么做有两个原因:
维持事例简易,表明有时候可能期待客户可以改动服务器返回的数据。
要知道这两个方面,他们针对好一点的界面设计而言至关重要。
联接 Web 表格
一个 JavaScript 方式捕获客户键入表格的数据并将其发送至服务器,另一个 JavaScript 方式监视与处理响应,并且在响应回到时设定字段值。所有这些事实上都取决于启用 第一个 JavaScript 方式,它启动了全过程。
运用 JavaScript 技术更新表格。
明细 7. 运行一个 Ajax 全过程
<form>
<p>City: <input type=”text” name=”city” id=”city” size=”25″
onChange=”callServer();” /></p>
<p>State: <input type=”text” name=”state” id=”state” size=”25″
onChange=”callServer();” /></p>
<p>Zip Code: <input type=”text” name=”zipCode” id=”city” size=”5″ /></p>
</form>
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。


